Resize Images for Websites
For your website to run smoothly you need to make sure the media you are using is well optimised for the web. So what exactly do we mean by “optimise”? Simply to optimise an image for we web we want to bring the file size down below 200kbs and this can be done through, cropping, resizing and changing the file type. There is also a design aspect of making sure that your photo is framed correctly and fits where you want it but we will just be focusing on the technical aspect for this tutorial.
Step 1: Go to an image resizer
We use one tool for all our image resizing, it is free and you can use it in your browser it is called imageresizer.com.
When you get there upload your image into image resizer and it should look like this:

Step 2: Optimise your image
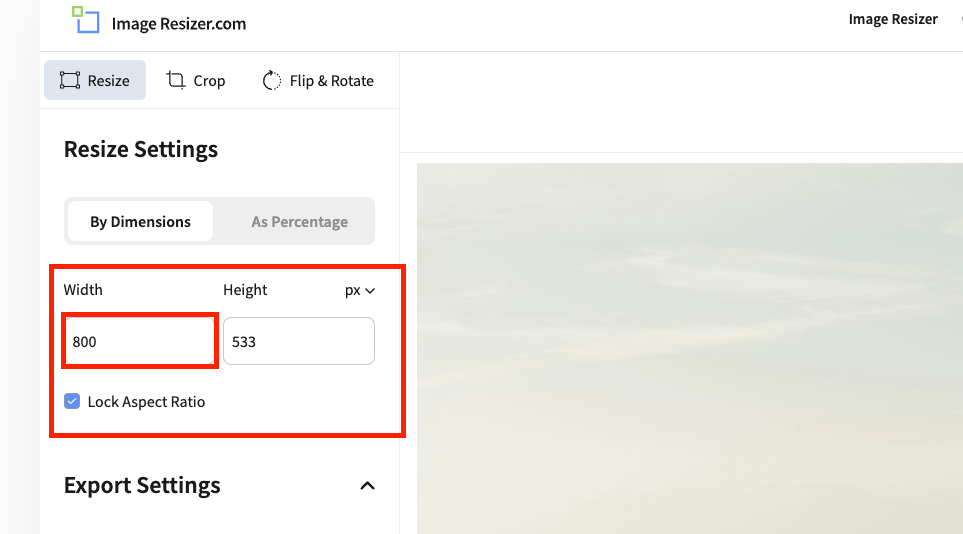
Now we can play with some settings here, mainly we want to touch on the width and keep the “Lock aspect ratio” on otherwise your image will end up very skewed. Currently, in my example the width is 5238px wide, for context, this is massive for the web. If we break down the average screen size on our website as 1300px wide we can then half that again if our image is going to be displayed on only half the website, for example, next to text. With this data, we can make our image 600px – 800px wide:

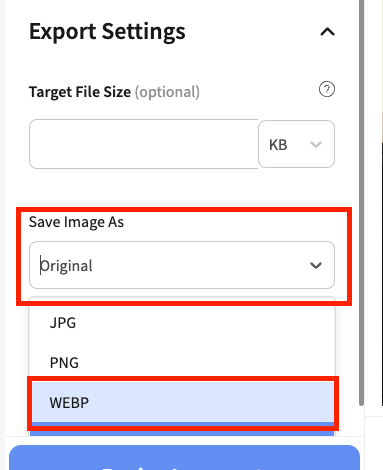
We are also going to change the image file type to webp, webp is one of Google’s preferred image types and also holds good quality with great compression:

Once you have selected webp you can then hit the big “resize image” button.
Step 3: Analyse
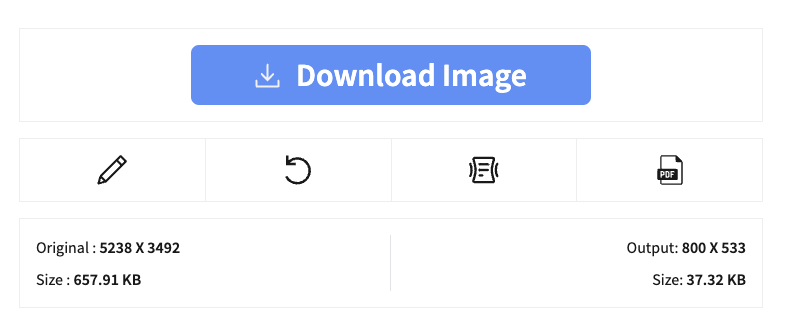
Now you should be able to see the result of the resize:

In our example we have nearly had a 20x improvement in file size and for us that is more than enough so we are going to click download and then use our image on the web. Although these results can vary a lot depending on the settings chosen & factors like detail in the image can swing this either way.
If your image is still too large go back into the settings and see if you can improve it.
Conclusion
Now you should have a web-optimised version of your original image, go ahead and add it to your website and if you need any help with that we have plenty of tutorials on adding images and content.
Thanks for reading this Grow My Business tutorial, hope we have been able to help you!